Оду празднует свободу. Свободу для дизайнера двигаться вперед и свободу для пользователя, чтобы настроить все в соответствии с их потребностями.
Готовы создать свою тему? Отлично. Вот некоторые вещи, которые вы должны знать, прежде чем начать. Данное руководство представляет собой инструкцию по соданию темы.

Введение для веб-дизайнеров
Если вы веб-дизайнер и используете Odoo впервые, то вы пришли по адресу. Здесь будут описаны основные принципы создания темы Odoo.
Примечание
Команда Odoo создала мощную и удобную в использовании платформу. Нет необходимости знать специальные синтаксисы для использования этого набора инструментов.
От обычных CMS до Odoo
Примечание
Если вы всегда думаете и работаете одинаково, вы, вероятно, получите одинаковые результаты. Если вы хотите что-то совершенно новое, попробуйте что-то другое.
Ну и где же мой любимый header.php файл?
Это, как правило, первый вопрос от веб-дизайнера, который до этого работал с Wordpress или Joomla, и впервые увидеший Odoo.

Действительно, при использовании обычных CMS вам необходимо закодировать несколько файлов (например, header.php, page.php, post.php и т.д.), Чтобы создать базовую структуру для вашего сайта. В этих системах эта базовая структура выступает в качестве основы дизайна, которую необходимо обновлять с течением времени для обеспечения совместимости с вашей CMS. Таким образом, даже после того, как вы потратили часы на кодирование файлов, вы еще даже не начали разработку.
Это не относится к созданию тем для Odoo.
Примечание
Мы считаем, что дизайн темы должен быть простым (и мощным). Когда мы создали наш Website Builder, мы решили начать с нуля, вместо того, чтобы полагаться на то, что уже существовало. Такой подход позволил нам сосредоточиться на вещах, которые действительно важны для дизайнеров: стили, контент и логика, стоящая за ними. Нет больше борьбы с техническими вещами.
Базовая структура тем для Odoo
В структуру Odoo входит базовая тема. Это очень простая «тема», которая обеспечивает минимальную структуру и макет. Когда вы создаете новую тему, вы фактически расширяете ее. В действительности она всегда включена в вашей настройке, и она действует точно так же, как базовая структура CMS, о которой мы упоминали выше, за исключением того, что вам не нужно ее создавать или поддерживать. Он автоматически обновляется в вашей установке Odoo и, поскольку тема включена в модуль Webite Builder, все по умолчанию интегрировано.
В результате вы можете полностью сосредоточиться на дизайне, в то время как эта структура выполняет интеграцию и функциональность.

Основные особенности:
уже есть базовые макеты страниц, блога и электронной коммерции
интеграция с Website Builder
базовый набор сниппетов
автоматическая компилция Less/Sass
Сборка и минимизация JS и CSS
Основные технологии:
- Twitter Bootstrap
- jQuery
JQuery UI
- underscore.js
Думайте "Модульно"
Тема Odoo не является папкой, содержащей файлы HTML или PHP, это модульная структура, написанная на языке XML. Никогда раньше не работал с файлами XML? Не волнуйтесь, после того, как вы изучите данное руководство, вы сможете создать свою первую тему даже с базовыми знаниями HTML.
Используя классические рабочие процессы веб-дизайна, вы обычно кодируете макет всей страницы. Результатом этого является «статическая» веб-страница. Конечно, вы можете обновить содержимое, но ваш клиент будет нуждаться в том, чтобы вы работали над внесением даже элементарных изменений.
Создание тем для Odoo - это полное изменение перспективы. Вместо определения полного макета страницы вы можете создавать блоки (фрагменты), позволяя пользователю выбирать, куда «перетаскивать» их, создавая макет страницы самостоятельно. Мы называем это модульной конструкцией.
Представьте тему Odoo как «список» элементов и параметров, которые вы должны создать и оформить. Ваша цель, как дизайнера, состоит в том, чтобы оформить эти элементы, чтобы достичь прекрасного результата, независимо от того, где конечный пользователь захочет разместить их.
Давайте пройдемся по элементам из нашего «списка»

Снипеты (или строительные блоки)
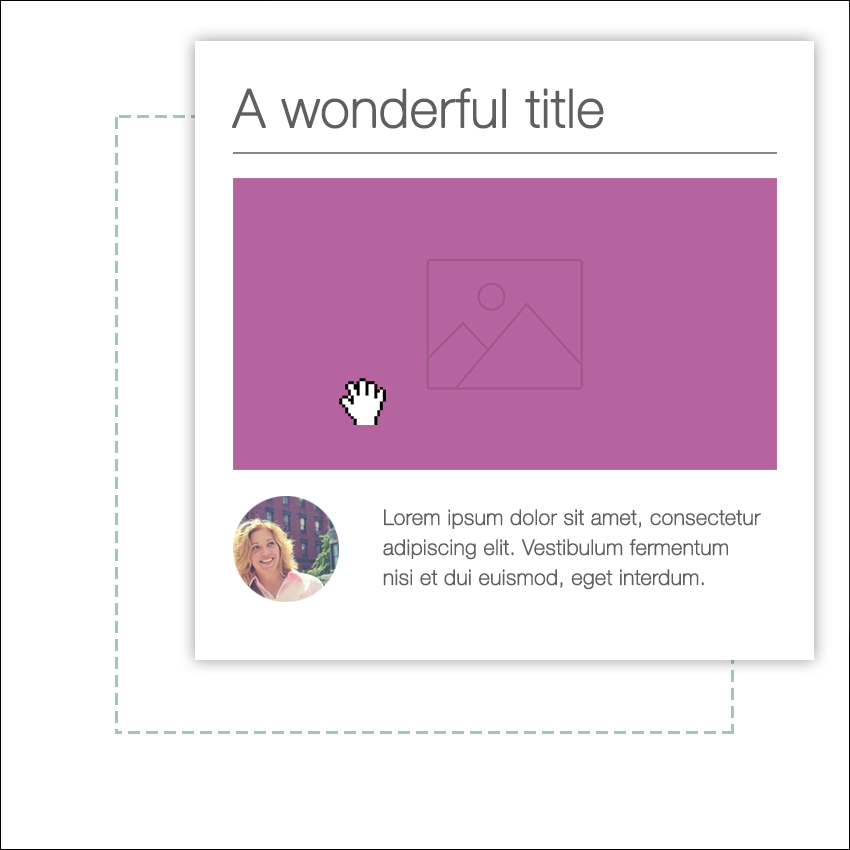
Фрагмент HTML кода. Пользователь будет перетаскивать, изменять и комбинировать их, используя наш встроенный интерфейс Website Builder. Вы можете определять наборы опций и стилей для каждого фрагмента. Пользователь сможет выбирать любой из них в соответствии со своими потребностями.

Страницы
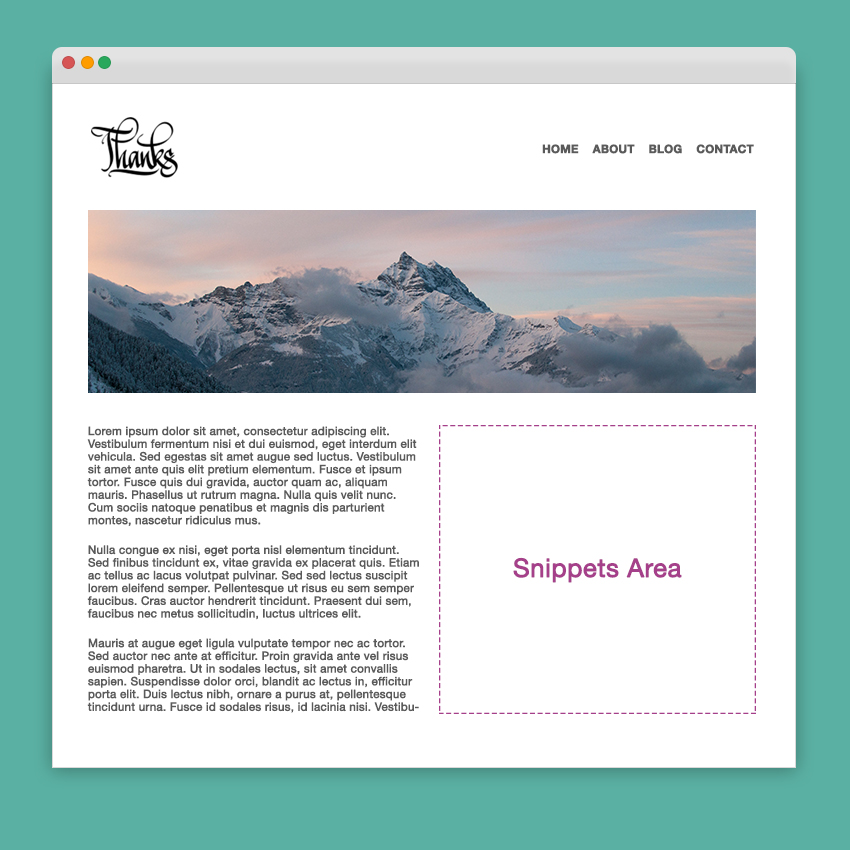
Это обычные веб-страницы, за исключением того, что они будут доступны для редактирования конечным пользователем и что вы можете определить пустую область, которую пользователь может «заполнить», перетаскивая в нее сниппеты.

Стили
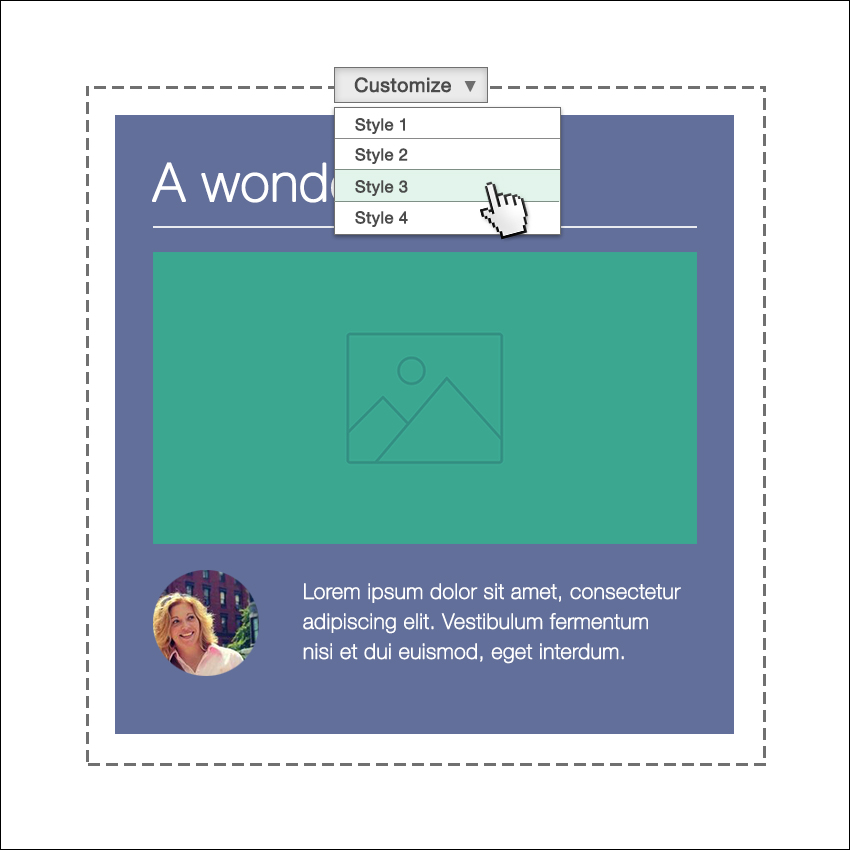
Стили определяются с помощью стандартных файлов CSS (или Less/Sass). Стиль можно определить как по умолчанию или как дополнительный. Стили по умолчанию всегда активны в вашей теме, дополнительные стили могут быть включены или отключены пользователем.

Функциональные блоки
Благодаря модульности Odoo, все можно персонализировать даже больше. Это означает, что есть бесконечные возможности для вашего творчества. Добавить новые функции легко и просто предоставить конечному пользователю параметры для их настройки.
Обзор XML-файлов Odoo
Any Odoo XML file starts with encoding specifications.
After that, you have to write your code inside a <data> tag, placed into an </openerp> tag.
[XML]
<?xml version="1.0" encoding="utf-8" ?>
<openerp>
<data>
## YOUR CODE HERE
</data>
</openerp>
Почти каждый элемент и параметр, которые вы создаете, должны быть помещены внутри тега <template>, как в этом примере.
[XML]
<template id="my_title" name="My title">
<h1>This is an HTML block</h1>
<h2 class="lead">And this is a subtitle</h2>
</template>
Важно
Не поймите неправильно, что означает template. Тег шаблона определяет только часть кода HTML или параметров - но это не обязательно совпадает с визуальным расположением элементов.
Предыдущий код определяет заголовок, но он нигде не отображается, потому что template не связан с какой-либо частью стандартной структуры Odoo. Для этого вы можете использовать xpath, qWeb или их комбинацию.
Прочитав данное руководство, Вы узнаете, как правильно расширить его с помощью собственного кода.
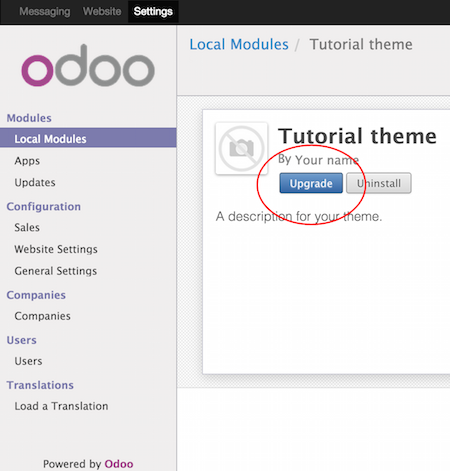
Обновите свою тему
Поскольку файлы XML загружаются только при установке темы, вам придется принудительно перезагружать каждый раз, когда вы вносите изменения в XML-файл.
Для этого нажмите кнопку «Обновить» на странице модуля.


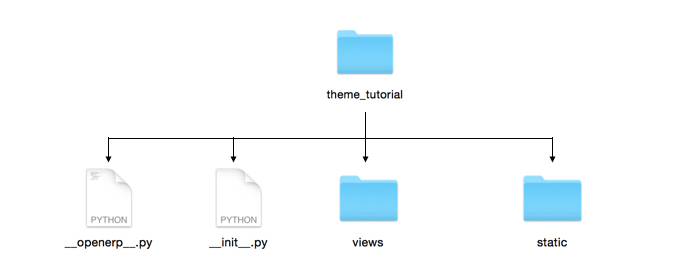
Создание модуля темы
Темы Odoo - это модули. Даже если вы разрабатываете очень простой веб-сайт для своей компании или клиента, вам нужно упаковать тему как модуль Odoo.
main folderСоздайте папку и назовите ее так:
theme_, за которой следует название вашей темы.__openerp__.py- Create an empty document and save it to your folder as
__openerp__.py. This will contain the configuration info for your theme. __init__.pyСоздайте еще один пустой файл и назовите его
__init__.py. Это обязательный системный файл. Создайте и оставьте его пустым.- Каталоги
viewsиstatic Создайте их в основной папке. В
viewsвы поместите свои XML-файлы, которые определяют ваши сниппеты, ваши страницы и ваши варианты. Папкаstatic- место для файлов стилей, изображений и пользовательского js-кода.
Важно
Use two underscore characters at the beginning and two at the end of openerp and init file names.
Конечный результат должен быть примерно таким:

Edit __openerp__.py
Open the __openerp__.py you created and copy/paste the following:
{
'name':'Tutorial theme',
'description': 'A description for your theme.',
'version':'1.0',
'author':'Your name',
'data': [
],
'category': 'Theme/Creative',
'depends': ['website'],
}
Замените значения первых четырех свойств на все, что угодно. Эти значения будут использоваться для определения вашей новой темы на Odoo бэкэнде.
Свойство data будет содержать список файлов xml. Сейчас он пуст, но в процессе создания темы мы добавим сюда все созданные файлы.
application: True is mandatory.
category определяет категорию вашего модуля (в нашем случае это всегда “Theme”) и, после косой черты, подкатегорию. Вы можете использовать одну подкатегорию из списка категорий приложений Odoo. (https://www.odoo.com/apps/themes)
depends specifies the modules needed by our theme to work properly. For our tutorial theme, we only need website. If you need blogging or eCommerce features as well, you have to add those modules too.
...
'depends': ['website', 'website_blog', 'sale'],
...
Установка вашей темы
Чтобы установить тему, просто разместите папку своей темы внутри каталога с модулями (по умолчанию) в вашей установке Odoo.
After that, navigate to the Settings page, look for your theme and click on the install button.
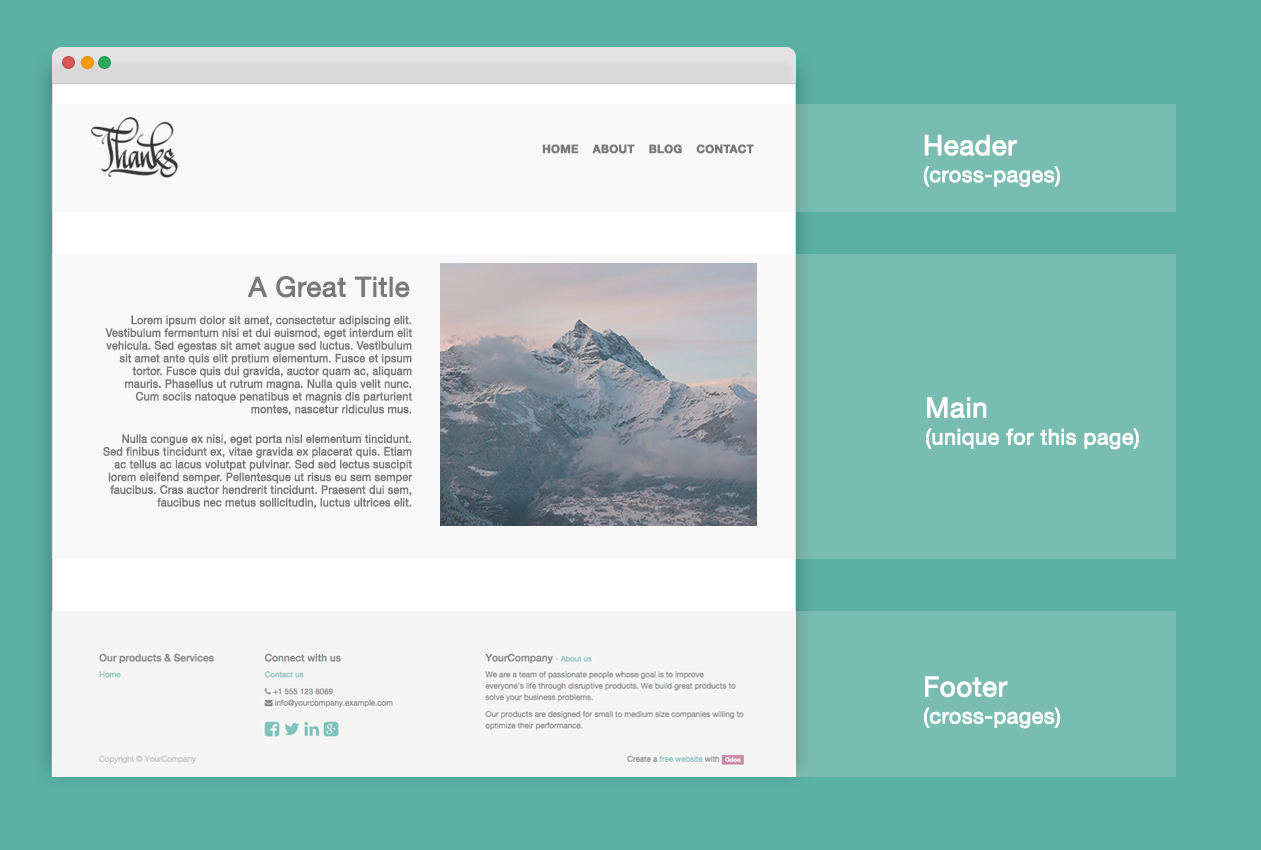
Структура страницы Odoo
Страница Odoo - визуальный результат комбинации двух видов элементов, cross-pages и unique. По умолчанию Odoo предоставляет Header и Footer (cross-pages) и уникальный основной элемент (unique), который содержит контент, который делает вашу страницу уникальной.
Примечание
Cross-pages элементы будут одинаковыми на каждой странице. Уникальные элементы относятся только к определенной странице.

Чтобы проверить макет по умолчанию, просто создайте новую страницу с помощью Website Builder. Нажмите и добавьте название страницы. Проверьте страницу с помощью вашего браузера.
<div id=“wrapwrap”>
<header />
<main />
<footer />
</div>
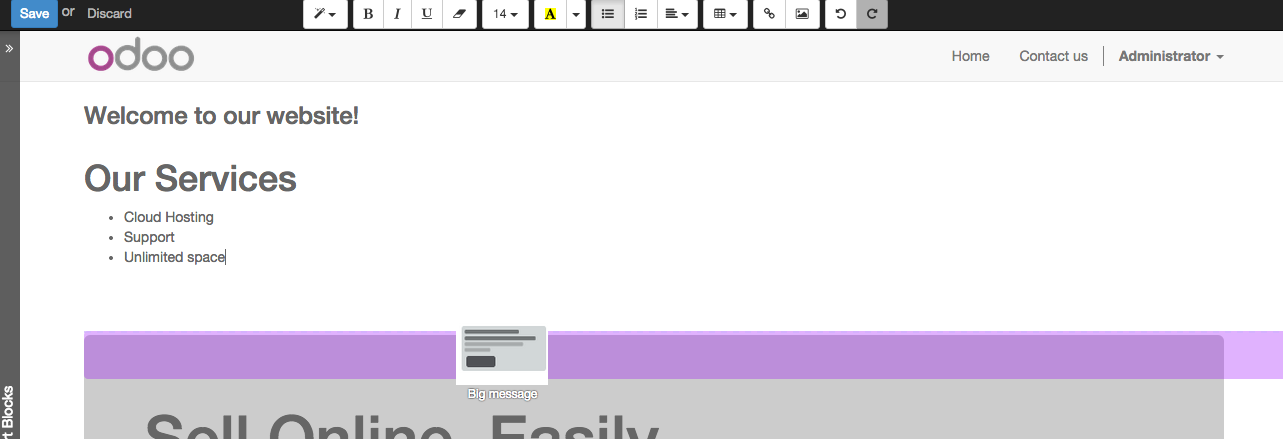
Расширение Header
По умолчанию Header Odoo содержит адаптивное меню навигации и логотип компании. Вы можете легко добавлять новые элементы или стилизировать существующие.
Для этого создайте файл layout.xml в папке views и добавьте стандартную разметку Odoo xml.
<?xml version="1.0" encoding="utf-8" ?>
<openerp>
<data>
</data>
</openerp>
Create a new template into the <data> tag, copy-pasting the following
code.
<!-- Customize header -->
<template id="custom_header" inherit_id="website.layout" name="Custom Header">
<!-- Assign an id -->
<xpath expr="//div[@id='wrapwrap']/header" position="attributes">
<attribute name="id">my_header</attribute>
</xpath>
<!-- Add an element after the top menu -->
<xpath expr="//div[@id='wrapwrap']/header/div" position="after">
<div class="container">
<div class="alert alert-info mt16" role="alert">
<strong>Welcome</strong> in our website!
</div>
</div>
</xpath>
</template>
Первый xpath добавит id my_header в Header. Это наилучший вариант, если вы хотите настроить изменение правил CSS для конкретного элемента и избежать воздействия на другой контент на сайте.
Предупреждение
Будьте осторожны при замене стандартных атрибутов элементов. Поскольку ваша тема будет расширять стандартную, ваши изменения будут иметь приоритет в любом будущем обновлении Odoo.
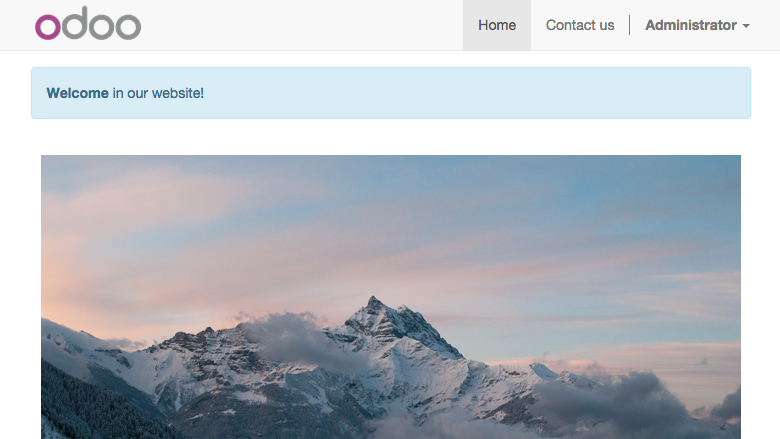
Второй xpath добавит приветственное сообщение сразу после меню навигации.
The last step is to add layout.xml to the list of xml files used by
the theme. To do that, edit your __openerp__.py file like this
'data': [ 'views/layout.xml' ],
Обновите свою тему

Великолепно! Мы успешно добавили идентификатор в заголовок и элемент после навигационного меню. Эти изменения будут применены к каждой странице веб-сайта.

Создание собственного макета страницы
Представьте, что мы хотим создать конкретный макет для страницы Services. Для этой страницы нам нужно добавить список услуг вверху и предоставить клиенту возможность настройки остальной части макета страницы с помощью сниппетов.
Inside your views folder, create a pages.xml file and add the
default Odoo markup. Inside <data> create a <template> tag, set the
page attribute to True and add your code into it.
<?xml version="1.0" encoding="utf-8" ?>
<openerp>
<data>
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
</template>
</data>
</openerp>
The page title will be the template ID. In our case Services (from website.services)
Мы успешно создали новый макет страницы, но мы не сказали системе, как его использовать. Для этого мы можем использовать QWeb. Оберните html-код в тег <t>, как в этом примере.
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
</div>
</div>
</t>
</template>
Используя <t t-call="website.layout"> мы расширим разметку стандартной страницы Odoo с помощью нашего кода.
Как вы видите, мы завернули наш код в два <div>, один с идентификатором wrap, а другой с классом container. Это необходимо для обеспечения работоспособности минимального макета.
Следующий шаг - добавить пустую область, которую пользователь может заполнить сниппетами. Для этого просто создайте класс div с классом oe_structure непосредственно перед закрытием элемента div#wrap.
<?xml version="1.0" encoding="utf-8" ?>
<openerp>
<data>
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
<!-- === Snippets' area === -->
<div class="oe_structure" />
</div>
</div>
</t>
</template>
</data>
</openerp>
Совет
Вы можете создать столько сниппетов, сколько захотите, и разместить их в любом месте на своих страницах
Our page is almost ready. Now all we have to do is add pages.xml in our __openerp__.py file
'data': [
'views/layout.xml',
'views/pages.xml'
],
Обновите свою тему

Great, our Services page is ready and you’ll be able to access it by navigating to /yourwebsite/page/services.
Вы заметите, что можно перетаскивать сниппеты под списком Наши сервисы.

Теперь вернемся к нашему pages.xml и, после нашего шаблона страницы, скопируйте/вставьте следующий код.
<record id="services_page_link" model="website.menu">
<field name="name">Services</field>
<field name="url">/page/services</field>
<field name="parent_id" ref="website.main_menu" />
<field name="sequence" type="int">99</field>
</record>
This code will add a link to the main menu.

Атрибут sequence определяет позицию ссылки в верхнем меню. В нашем примере мы устанавливаем значение 99, чтобы поместить его в последний раз. Если вы хотите поместить его в определенную позицию, вам нужно заменить значение в соответствии с вашими потребностями.
Как вы можете видеть, проверяя файл data.xml в модуле website, ссылка Home установлена на 10, а Contact установлена на 60 по умолчанию. Если, например, вы хотите поместить свою ссылку посередине, вы можете для sequence ссылок установить значение 40.
Добавление стилей
По умолчанию Odoo включает Bootstrap. Это означает, что вы можете использовать прямо из коробки все стили и функциональность компоновки Bootstrap.
Конечно, Bootstrap не достаточно, если вы хотите создать свой уникальный дизайн. Следующие шаги помогут вам добавить свои собственные стили в вашу тему. Конечный результат не будет красивым, но предоставит вам достаточно информации, чтобы опираться в дальнейшем на собственные силы.
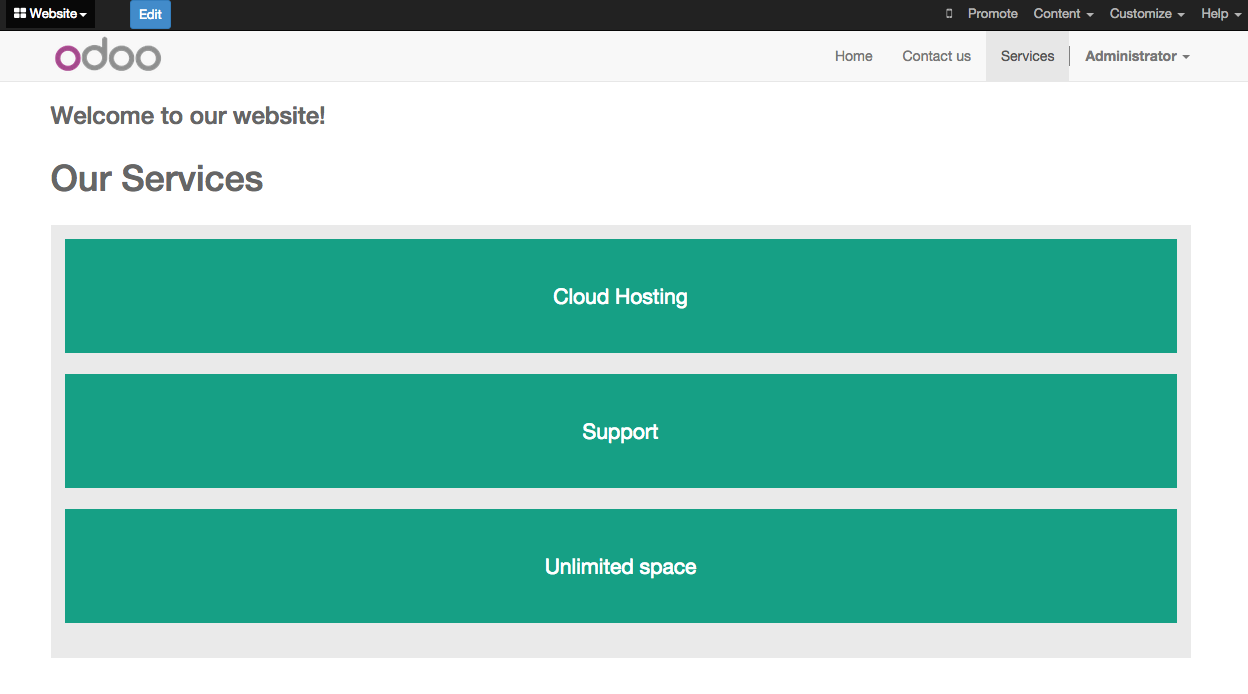
Let’s start by creating an empty file called style.less and place it in a folder called less in your static folder. The following rules will style our Services page. Copy and paste it, then save the file.
.services {
background: #EAEAEA;
padding: 1em;
margin: 2em 0 3em;
li {
display: block;
position: relative;
background-color: #16a085;
color: #FFF;
padding: 2em;
text-align: center;
margin-bottom: 1em;
font-size: 1.5em;
}
}
Наш файл готов, но он еще не включен в нашу тему.
Перейдем к папке представления и создадим файл XML с именем assets.xml. Добавьте стандартную разметку Odoo xml и скопируйте/вставьте следующий код. Не забудьте заменить theme folder на имя главной папки вашей темы.
<template id="mystyle" name="My style" inherit_id="website.assets_frontend">
<xpath expr="link[last()]" position="after">
<link href="/theme folder/static/less/style.less" rel="stylesheet" type="text/less"/>
</xpath>
</template>
We just created a template specifying our less file. As you can see,
our template has a special attribute called inherit_id. This
attribute tells Odoo that our template is referring to another one in
order to operate.
In this case, we are referring to assets_frontend template,
located in the website module. assets_frontend specifies the
list of assets loaded by the website builder and our goal is to add
our less file to this list.
Это можно сделать, используя xpath с атрибутами expr="link[last()]" and position="after", что означает "взять мой файл стиля и поместить его после последнего звена в списке assets".
Поместив его после последнего элемента, мы гарантируем, что наш файл будет загружен в конце и получит приоритет.
Finally add assets.xml in your __openerp__.py file.
Обновите свою тему

Our less file is now included in our theme, it will be automatically compiled, minified and combined with all Odoo’s assets.

Создание сниппетов
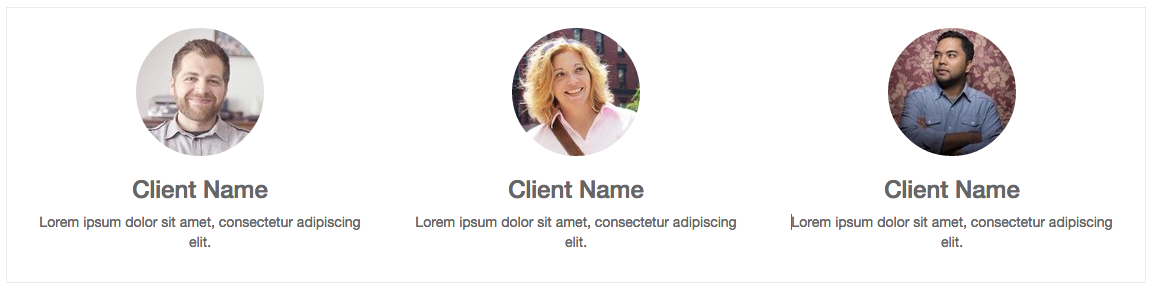
Поскольку сниппеты - это то, как пользователи проектируют и размечают страницы, они являются самым важным элементом вашего дизайна. Давайте создадим сниппет для нашей страницы Service. Сниппет будет отображать три отзыва, и он будет доступен для редактирования конечным пользователем с помощью Website Builder UI. Перейдите в папку view и создайте XML-файл с названием snippets.xml. Добавьте стандартную разметку Odoo xml и скопируйте/вставьте следующий код. Шаблон содержит HTML-разметку, которая будет отображаться сниппетом.
<template id="snippet_testimonial" name="Testimonial snippet">
<section class="snippet_testimonial">
<div class="container text-center">
<div class="row">
<div class="col-md-4">
<img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_1.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-md-4">
<img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_2.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-md-4">
<img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_3.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</section>
</template>
Как вы можете видеть, мы использовали классы по умолчанию Bootstrap для наших трех столбцов. Это касается не только макета, эти классы будут вызваны Website Builder, чтобы сделать их изменяемыми по размеру пользователем.
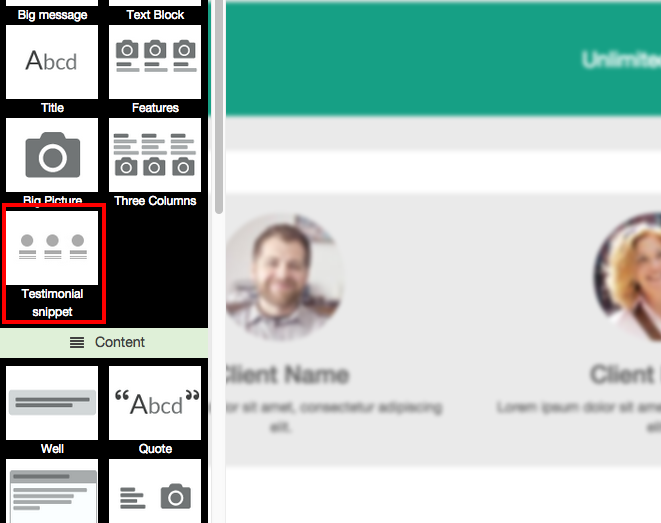
Предыдущий код создаст контент сниппета, но мы по-прежнему должны поместить его в панель редактора, чтобы пользователь смог перетащить его на страницу. Скопируйте/вставьте этот шаблон в файл snippets.xml.
<template id="place_into_bar" inherit_id="website.snippets" name="Place into bar">
<xpath expr="//div[@id='snippet_structure']/div[@class='o_panel_body']" position="inside">
<t t-snippet="theme_tutorial.snippet_testimonial"
t-thumbnail="/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"/>
</xpath>
</template>
Используя xpath, мы нацеливаемся на определенный элемент с идентификатором snippet_structure. Это означает, что фрагмент появится на вкладке Structure. Если вы хотите изменить вкладку назначения, вам нужно просто заменить значение id в выражении xpath.

Имя вкладки | Выражение Xpath |
|---|---|
Структура | //div[@id='snippet_structure'] |
| Content | //div[@id='snippet_content'] |
| Feature | //div[@id='snippet_feature'] |
| Effect | //div[@id='snippet_effect'] |
Тег <t> вызовет шаблон нашего фрагмента и назначит миниатюру, помещенную в папку img. Теперь вы можете перетащить свой фрагмент с панели сниппетов, перетащить его на свою страницу и увидеть результат.

Параметры сниппетов
Параметры позволяют издателям редактировать внешний вид фрагмента с помощью Website Builder UI. Используя функциональные возможности Website Builder вы можете легко создавать параметры фрагментов и автоматически добавлять их в пользовательский интерфейс.
Свойства групп параметров
Параметры объединяются в группы. Группы могут иметь свойства, которые определяют, как включенные параметры будут взаимодействовать с пользовательским интерфейсом.
data-selector=" css selector(s) "Привяжите все параметры, включенные в группу, к определенному элементу.
data-js=" custom method name "Используется для привязки пользовательских методов JavaScript.
data-drop-in=" css selector(s) "Определяет список элементов, в которые может быть добавлен сниппет.
data-drop-near=" css selector(s) "Определяет список элементов, сниппет которых можно положить рядом.
Стандартные методы параметров
В параметрах применяются стандартные классы CSS для фрагмента. В зависимости от выбранного вами метода пользовательский интерфейс будет вести себя по-разному.
data-select_class=" class name "- More data-select_class in the same group defines a list of classes that the user can choose to apply. Only one option can be enabled at a time.
data-toggle_class=" class name "- The data-toggle_class is used to apply one or more CSS classes from the list to a snippet. Multiple selections can be applied at once.
Давайте продемонстрируем, как параметры по умолчанию работают с базовым примером.
Мы начинаем с добавления нового файла в нашу папку views - назовите его options.xml и добавьте стандартную разметку Odoo XML. Создать копию шаблона/вставить следующий код
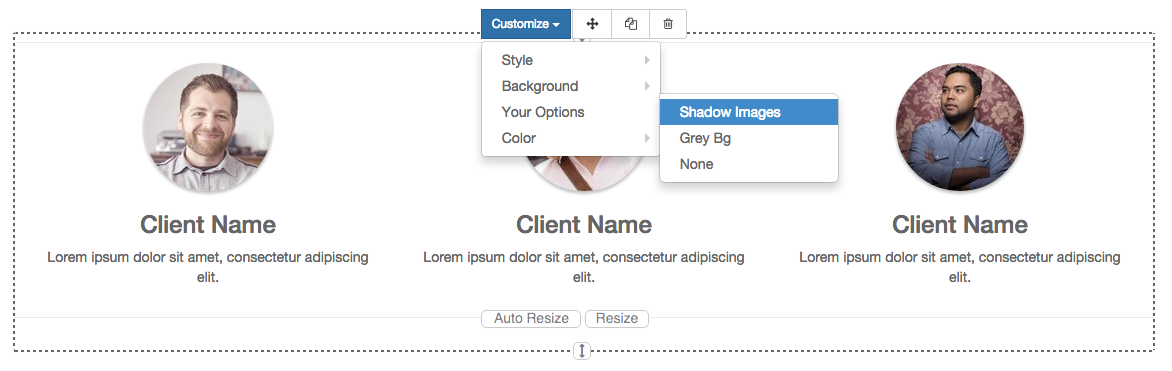
<template id="snippet_testimonial_opt" name="Snippet Testimonial Options" inherit_id="website.snippet_options">
<xpath expr="//div[@data-js='background']" position="after">
<div data-selector=".snippet_testimonial"> <!-- Options group -->
<li class="dropdown-submenu">
<a href="#">Your Option</a>
<ul class="dropdown-menu"> <!-- Options list -->
<li data-select_class="opt_shadow"><a>Shadow Images</a></li>
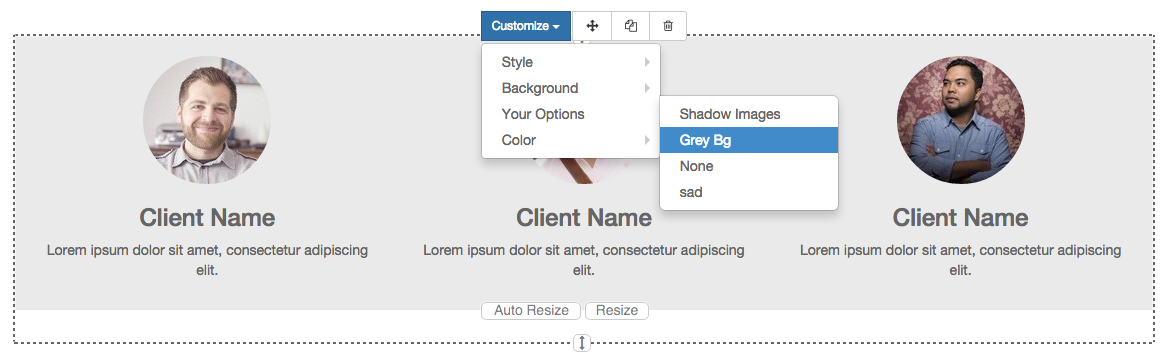
<li data-select_class="opt_grey_bg"><a>Grey Bg</a></li>
<li data-select_class=""><a>None</a></li>
</ul>
</li>
</div>
</xpath>
</template>
Примечание
Предыдущий шаблон наследует стандартный snippet_options шаблон добавляющий наши параметры после параметров background (атрибут выражения xpath). Чтобы разместить параметры в определенном порядке, просмотрите snippet_options шаблон из модуля website и добавьте свои варианты до/после желаемой позиции.
Как вы можете видеть, мы заключили все наши опции внутрь тега DIV который сгруппирует наши параметры и будет нацелен на них в на правую часть селектора (data-selector=".snippet_testimonial").
To define our options we applied data-select_class attributes to the
li elements. When the user selects an option, the class contained in
the attribute will automatically be applied to the element.
Since select_class method avoids multiple selections, the last "empty"
option will reset the snippet to default.
Add options.xml to __openerp__.py and update your theme.

Перетащив наш сниппет на страницу, вы заметите, что наши новые параметры автоматически добавляются в меню настройки. Изучив страницу, вы также заметите, что класс будет применен к элементу при выборе параметра.

Let’s create some css rules in order to provide a visual feedback for our options. Open our style.less file and add the following
.snippet_testimonial {
border: 1px solid #EAEAEA;
padding: 20px;
}
// These lines will add a default style for our snippet. Now let's create our custom rules for the options.
.snippet_testimonial {
border: 1px solid #EAEAEA;
padding: 20px;
&.opt_shadow img {
box-shadow: 0 2px 5px rgba(51, 51, 51, 0.4);
}
&.opt_grey_bg {
border: none;
background-color: #EAEAEA;
}
}

Великолепно! Мы успешно создали параметры для нашего фрагмента.
Any time the publisher clicks on an option, the system will add the class specified in the data-select_class attribute.
By replacing data-select_class with data-toggle_class you will be able to select
more classes at the same time.
Параметры Javascript
data-select_class and data-toggle_class are great if you need to perform
simple class change operations. But what if your snippet’s customization needs something more?
Как мы и сказал ранее, правилу data-js можно назначить группу параметров, чтобы определить настраиваемый метод. Давайте создадим один testimonials snippet добавив атрибут data-js в группу параметров элемента div который мы создали ранее.
<div data-js="snippet_testimonial_options" data-selector=".snippet_testimonial">
[...]
</div>
Готово. Теперь Website Builder будет искать метод snippet_testimonial_options каждый раз, когда пользователь входит в режим редактирования.
Давайте сделаем еще один шаг, создав файл javascript, назовите его tutorial_editor.js и поместите его в папку static. Скопируйте/вставьте следующий код
(function() {
'use strict';
var website = openerp.website;
website.openerp_website = {};
})();
Отлично, мы успешно создали наш файл javascript. Этот файл будет содержать все функции javascript, используемые нашими сниппетами в режиме редактирования. Давайте создадим новую функцию для нашего testimonial snippet, используя ранее созданный метод snippet_testimonial_options.
(function() {
'use strict';
var website = openerp.website;
website.openerp_website = {};
website.snippet.options.snippet_testimonial_options = website.snippet.Option.extend({
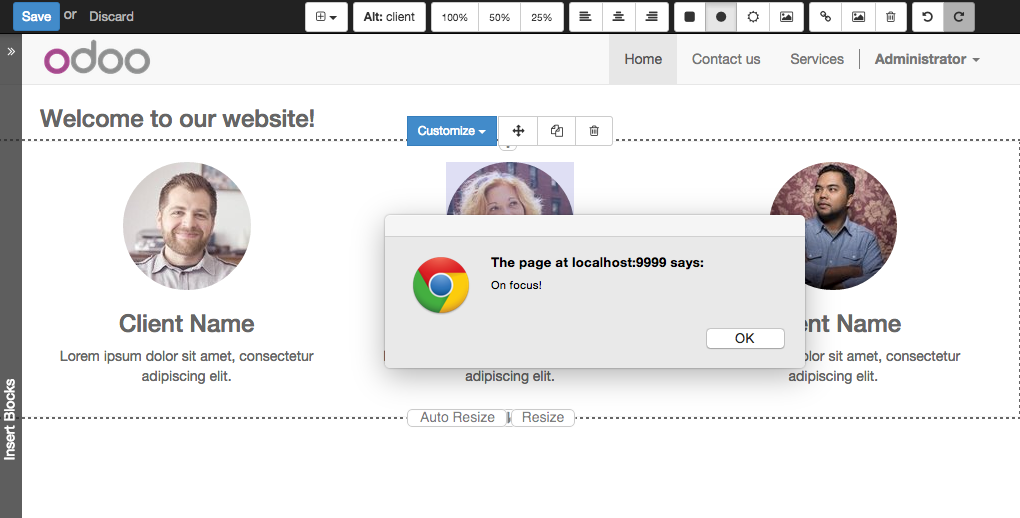
on_focus: function() {
alert("On focus!");
}
})
})();
As you will notice, we used a method called on_focus to trigger our function. The Website Builder provides several events you can use to trigger your custom functions.
Событие | Описание |
|---|---|
start | Запускается когда пользователь впервые выбирает сниппет в сеансе редактирования или когда сниппет перетаскивается на страницу |
on_focus | Запускается каждый раз, когда фрагмент сниппет выбирается пользователем или когда сниппет перетаскивается на страницу. |
on_blur | Это событие происходит, когда сниппет теряет фокус |
on_clone | Fires just after a snippet is duplicated. A new js variable is created ($clone) containing the cloned element. |
on_remove | Действие происходит непосредственно перед тем, как данный сниппет будет удален. |
drop_and_build_snippet | Срабатывает сразу после этого сниппет перетаскивается и опускается в зону сброса. Когда это событие срабатывает, контент уже вставлен на страницу. |
clean_for_save | Это событие срабатывает перед сохранением страницы пользователем. |
Давайте добавим наши новые файлы javascript в assets-список ресурсов редактора. Вернитесь к assets.xml и создайте новый шаблон, аналогичный предыдущему. На этот раз мы должны наследовать asset_editor вместо assets_frontend.
<template id="my_js" inherit_id="website.assets_editor" name="My Js">
<xpath expr="script[last()]" position="after">
<script type="text/javascript" src="/theme_tutorial/static/src/js/tutorial_editor.js" />
</xpath>
</template>
Обновите свою тему

Let’s test our new javascript function. Enter in Edit mode and drop into the page.
You should now see the javascript alert that we bound on the on_focus event.
If you close it, then click outside of your snippet and then click in it again, the event will trigger again.

Справочное руководство по редактированию
В основном все элементы страницы могут быть отредактированы пользователем. Кроме того, некоторые типы элементов и классы css будут вызывать специальные функции Website Builder при редактировании.
Layout
<section />Любой элемент секции можно редактировать как блок с контентом. Пользователь может переместить или скопировать его. Также можно установить фоновое изображение или цвет. Секция - стандартный основной контейнер любого сниппета.
.row > .col-md-*- Any medium bootstrap columns directly descending from a .row element, will be resizable by the publisher.
contenteditable="False"Этот атрибут запретит редактирование элемента и всех его дочерних элементов.
contenteditable="True"Примените его к элементу внутри элемента
contenteditable = "False", чтобы создать исключение и сделать редактируемый элемент и его дочерние элементы.<a href=”#” />В режиме редактирования любую ссылку можно редактировать и стилизовать. Используя «Link Modal», вы также можете заменить его кнопкой.
Media
<span class=”fa” />Элементы пиктограммы. Редактирование этого элемента откроет библиотеку Pictogram, чтобы заменить значок. Вы так же можете изменять элементы, используя CSS.
<img />При нажатии откроется библиотека изображений, и вы сможете заменить картинки. Различные способы трансформации также возможна для такого объекта.
<div class="media_iframe_video" data-src="[your url]" >
<div class="css_editable_mode_display"/>
<div class="media_iframe_video_size"/>
<iframe src="[your url]"/>
</div>
Эта структура html создаст элемент <iframe>, редактируемый пользователем.
Качественное SEO
Облегчение продвижения страниц
Современные алгоритмы поисковых систем все больше сосредотачиваются на контенте, а это означает, что меньше внимания уделяется насыщению ключевыми словами, а больше внимания уделяется тому, действительно ли контент относится к ключевым словам.
Поскольку контент так важен для SEO, вам следует сосредоточиться на том, чтобы пользователи могли легко вставлять его. Важно, чтобы ваши сниппеты «отвечали контенту», а это означает, что они должны соответствовать контенту пользователя независимо от его размера.
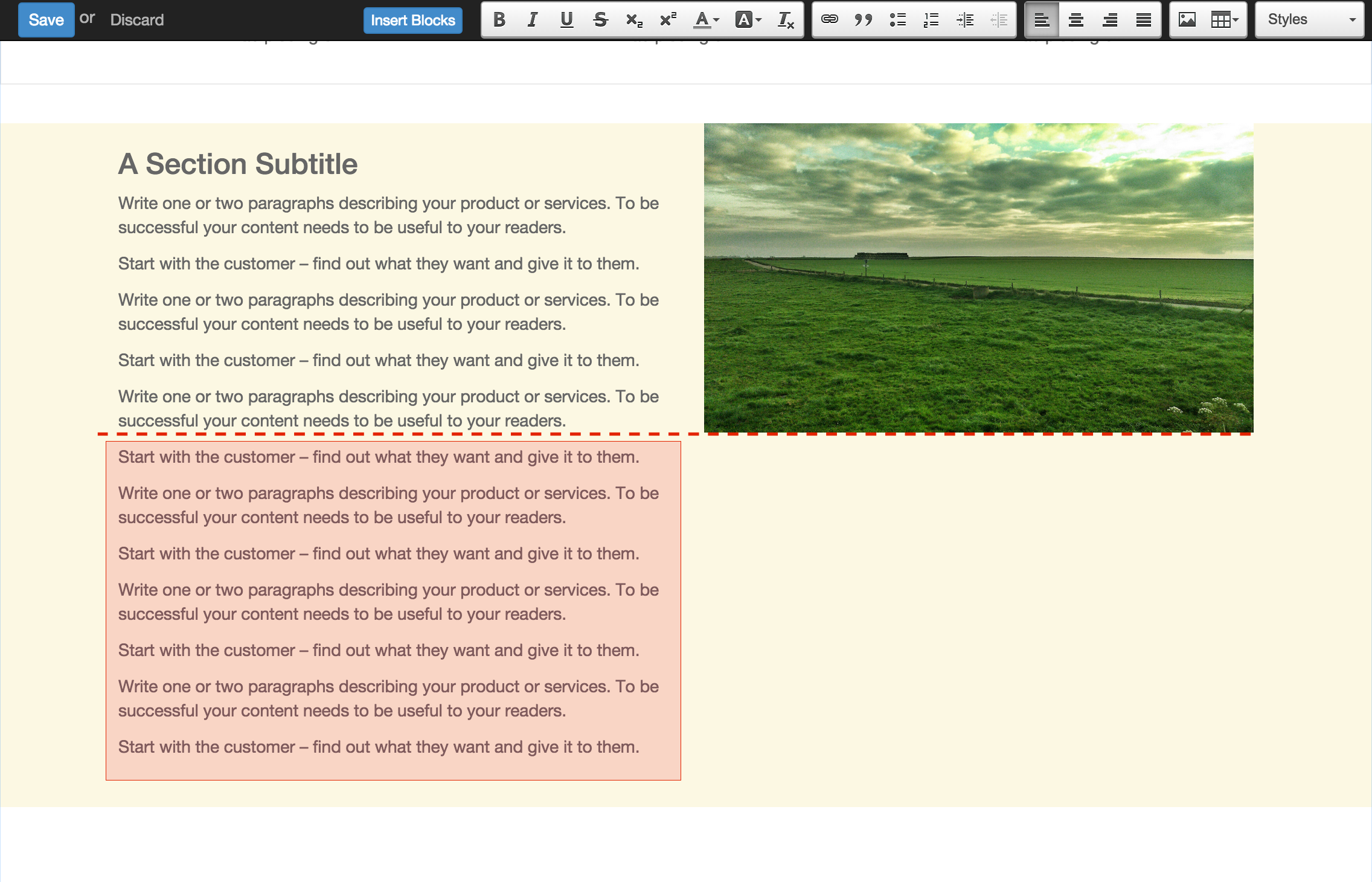
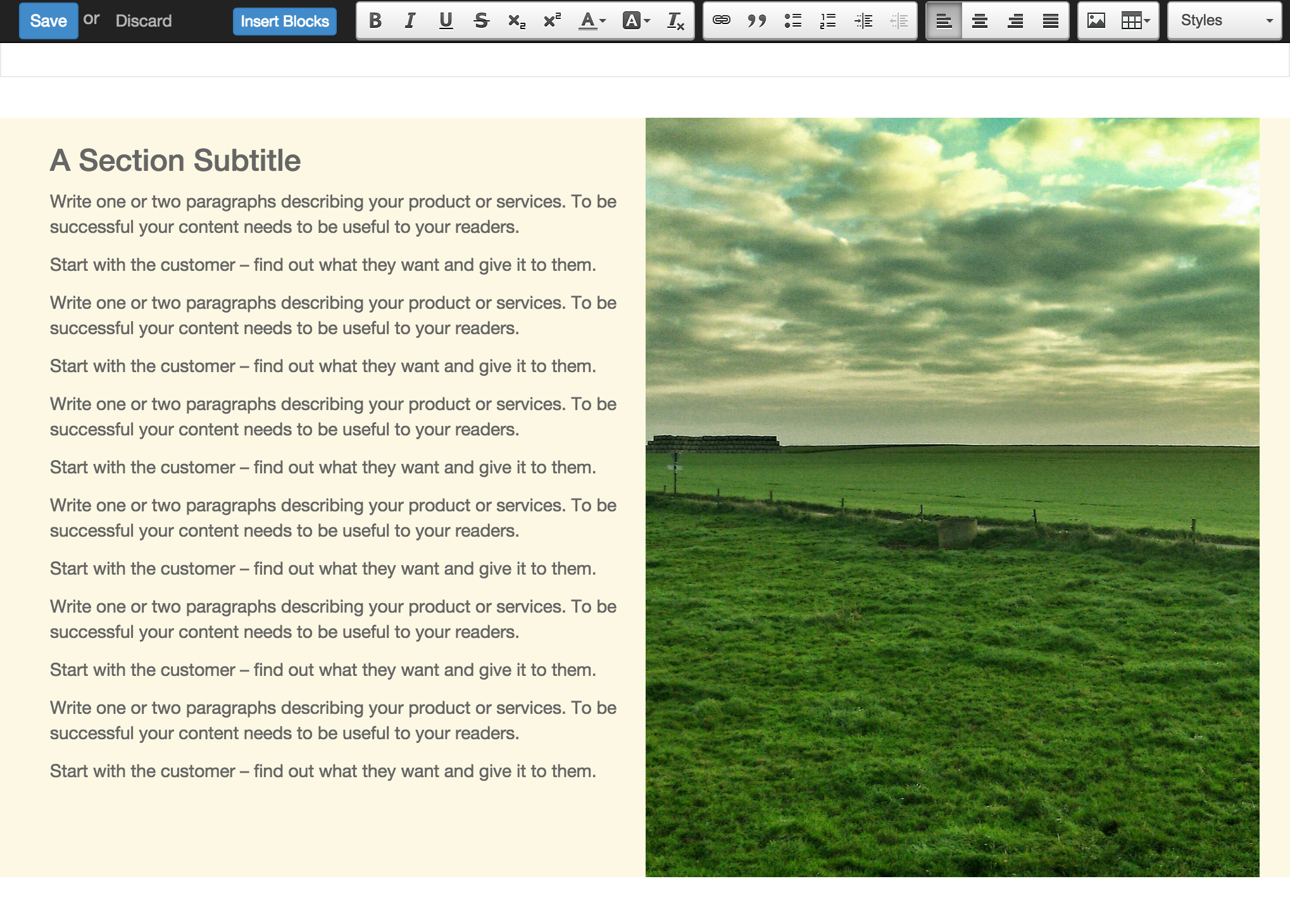
Давайте посмотрим на этот пример классического двухколоночного фрагмента, реализованного двумя разными способами.

Bad
Используя фиксированное изображение, пользователь будет вынужден ограничивать текст, чтобы сделать внешний вид аккуратным.

Good
Используя фоновые изображения, соответствующие высоте столбца, пользователь может добавлять контент независимо от высоты изображения.
Сегментация страниц
В основном сегментация страниц означает, что страница разделена на несколько отдельных частей, и эти части рассматриваются поисковыми системами как отдельные записи. Когда вы создаете страницы или фрагменты, вы должны обязательно использовать правильные теги, чтобы облегчить индексирование поисковым системам.
<article>Определяет независимый блок контента. Внутри него должен быть фрагмент автономного контента, который должен иметь смысл сам по себе. Вы можете вставлять элементы
<article>друг в друга. В этом случае подразумевается, что вложенные элементы связаны с внешним элементом<article>.<header>Указывает заголовочный раздел автономного блока контента (например
<article>).<section>Является стандартным тегом сниппета, и он определяет подраздел блока контента. Он может использоваться для разделения содержимого
<article>на несколько частей. По спецификации тег<section>должен иметь вложенный заголовок (<h1>-<h6>).<hgroup>Используется для обертывания раздела заголовков (
<h1>-<h6>). Хорошим примером будет статья с заголовком и подзаголовком наверху:<hgroup> <h1>Main Title</h1> <h2>Subheading</h2> </hgroup>
Meta-теги страницы
Ключевые слова (keywords)
Вы должны использовать соответствующие релевантные ключевые слова и синонимы для этих ключевых слов. Вы можете определить их для каждой страницы, используя встроенную функцию «Promote», расположенную на панели вверху.
Тег Title и meta-тег Description
Определите их с помощью функции «Promote». Делайте названия страниц короткими и включайте основную ключевую фразу для этой страницы. Хорошие названия вызывают эмоциональный отклик, задают вопрос или обещают что-то.
Описания, хотя они и не важны для ранжирования в поисковых системах, они увеличивают кликабельность сниппета в поисковой выдаче. Это возможность рекламировать контент и дать людям возможность точно знать, содержит ли данная страница информацию, которую они ищут. Важно, чтобы названия и описания на каждой странице были уникальными.