Поисковая оптимизация (SEO) представляет собой набор best практик, чтобы ваш оптимизированный сайт лучше ранжировался в поисковых системах таких, как Google и Yandex. Качественная поисковая оптимизация позволяет вам получить больше клиентов.
Some examples of SEO rules: your web pages should load fast, your page
should have one and only one title <h1>, meta tags
(alt-tag, title-tag) should be
consistent with the content, your website should have a
/sitemap.xml file, etc.
To guarantee Odoo Website and Odoo eCommerce users have a great SEO, Odoo abstracts all the technical complexities of SEO and handles everything for you, in the best possible way. This will be explained here below.
But first, let see how you can easily boost your ranking by finetuning the content and the meta tags of your website.
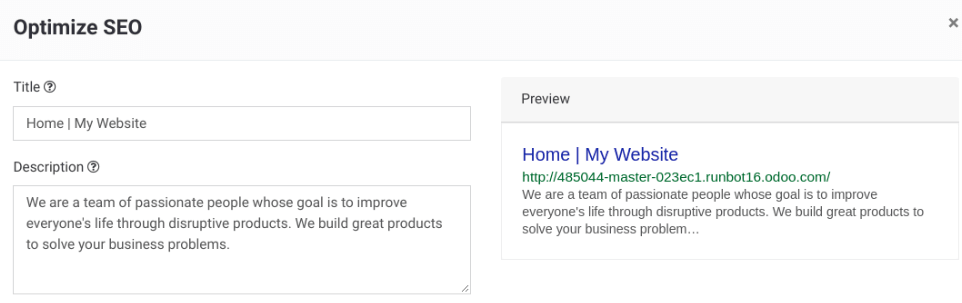
Title, Description
Every web page should define the <title> and <description> meta data.
These information elements are used by search engines to promote your website.
They are automatically generated based on page title & content, but you can
finetune them. Make sure they fit the content of the page, otherwise you will
be downgraded by search engines.

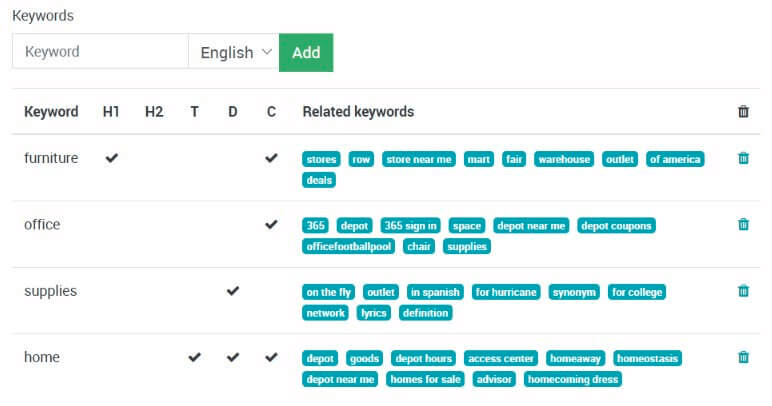
Keywords
In order to write quality content and boost your traffic, Odoo provides
a <keyword> finder. Those keywords are the searches you want to head
towards your website. For each keyword, you see how it is used in the content
(H1, H2, page title, page description, page content) and what are the related
searches in Google. The more keywords are used the better.

Примечание
If your website is in multiple languages, you can use the Promote tool for every language of a single page and set specific title, description and search tags.
Content is King
When it comes to SEO, content is usually king. Odoo provides several modules to help you build your website content:
Odoo Blogs: пишите полезные статьи.
Odoo Slides: публикуйте все свои презентации Powerpoint или PDF. Их содержимое автоматически индексируется на веб-странице. Пример: https://www.odoo.com/slides/public-channel-1
Odoo Forum: пусть контент создают ваши посетители. Пример: https://odoo.com/forum/1 (Этот форум - 30% всех целевых страниц Odoo.com)
Odoo Mailing List Archive: публикуйте архивы своей рассылки на сайте. Пример: https://www.odoo.com/groups/community-59 (1000 страниц, создаваемых в месяц)
Примечание
The 404 page is a regular page, that you can edit like any other page in Odoo. That way, you can build a great 404 page to redirect to the top content of your website when visitors get lost in invalid URLs.
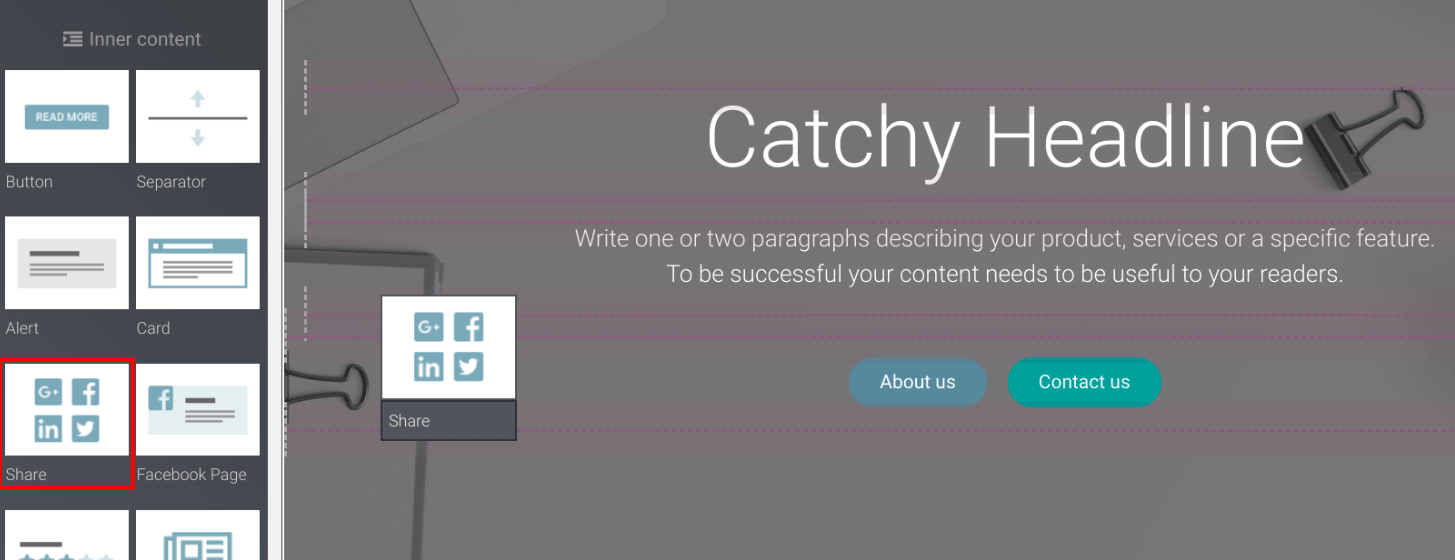
Facebook Page
Drop the building block Facebook Page to display a widget of your Facebook business page and encourage visitors to follow it. You can display the timeline, the next events and the messages.
Twitter Scroller
Display the Twitter feeds with customer satifaction on your website. THis will increase the number of tweets and shares.
Проверьте свой сайт
Вы можете сравнить, как ваш сайт оценивается с точки зрения SEO, сравнив с Odoo, используя бесплатные сервисы WooRank: https://www.woorank.com
URLs Handling
This section sheds some light on how Odoo makes URLs SEO-friendly.
Структура URL-Адреса
Типичный URL в Odoo будет выглядеть следующим образом:
URL-адрес состоит из:
https:// = Протокол
www.mysite.com = имя вашего домена
- /fr_FR = page language. This part of the URL is removed if the visitor browses the main language of the website Thus, the main version of this page is: https://www.mysite.com/shop/product/my-great-product-31
- /shop/product = every module defines its own namespace (/shop is for the catalog of the eCommerce module, /shop/product is for a product page).
- my-great-product = by default, this is the slugified title of the product this page refers to. But you can customize it for SEO purposes. A product named "Pain carré" will be slugified to "pain-carre". Depending on the namespace, this could be different objects (blog post, page title, forum post, forum comment, product category, etc.).
-31 = уникальный идентификатор товара
Обратите внимание, что любой динамический компонент URL может быть запрошен по его ID. В качестве примера, следующий URL-адреса делать 301 редирект на URL выше:
https://www.mysite.com/fr_FR/shop/product/31 (короткая версия)
http://mysite.com/fr_FR/shop/product/31 (еще одна короткая версия)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (старое имя продукта)
Некоторые URL-адреса имеют несколько динамических частей, как вот здесь (Категория блога и пост):
В приведенном выше примере:
- Company News is the title of the blog
- The Odoo Story is the title of a specific blog post
Когда на странице Odoo есть пейджер, номер страницы устанавливается непосредственно в URL-адресе (не имеет аргумента GET). Это позволяет индексировать каждую страницу поисковыми системами. Пример:
Изменения в URL-адресах и заголовках
Когда URL-Адрес страницы (например, вы создали более SEO-дружественные версии имени продукта), вам не придется беспокоиться об обновлении всех ссылок:
- Odoo will automatically update all its links to the new URL.
- If external websites still points to the old URL, a 301 redirect will be done to route visitors to the new website.
Например, этот URL:
Will automatically redirect to:
In short, just change the title of a blog post or the name of a product, and the changes will apply automatically everywhere in your website. The old link still works for links coming from external websites, with a 301 redirect to not lose the SEO link juice.
HTTPS
Search engines boost ranking of secure HTTPS/SSL websites. So, by default all Odoo Online instances are fully based on HTTPS. If the visitor accesses your website through a non HTTPS url, it gets a 301 redirect to its HTTPS equivalent.
Links: Nofollow Strategy
The more a page is linked from external and quality websites, the better it is for your SEO.
Here are Odoo strategies to manage links:
- Every link you add to your website is "dofollow", which means that this link will contribute to the SEO Juice for the linked page.
- Every link posted by a contributor (forum post, blog comment, etc.) that links to your own website is "dofollow" too.
А ссылки, размещенные посетителями, которые ссылаются на сторонние сайты, - «nofollow». Таким образом, вы не рискуете, что размещенные людьми ссылки на вашем сайте на сайтах, имеют плохую репутацию.
- Note that, when using the forum, contributors having a lot of Karma
can be trusted. In such case, their links will not have any
rel="nofollow"attribute.
Multi-Language Support
Multi-Language URLs
Если вы владеете веб-сайтом на нескольких языках, контент будет доступен в по разным URL-адресам, в зависимости от используемого языка:
- https://www.mywebsite.com/shop/product/my-product-1 (main language, English here)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (французская версия)
В этом примере,fr_FR - это язык страницы. Вы даже можете иметь несколько вариаций одного языка: pt_BR (португальский из Бразилии) , pt_PT (португальский из Португалии).
Language Annotation
To let search engines know that the second URL is the French translation of the first URL, Odoo will add an HTML link element in the header. In the HTML <head> section of the main version, Odoo automatically adds a link element pointing to the translated versions of that webpage;
- <link rel="alternate" hreflang="fr" href="https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1"/>
С таким подходом:
- Search engines will redirect to th right language according to the visitor language.
- You do not get penalized by search engines if your page is not translated yet. Indeed, it's not a duplicated content, but a different version of the same content.
Language Detection
When a visitor lands for the first time on your website (e.g. yourwebsite.com/shop), they may automatically be redirected to a translated version according to their browser language preference: (e.g. yourwebsite.com/fr_FR/shop).
Next time, it keeps a cookie of the current language to avoid any redirection.
Чтобы заставить посетителя придерживаться языка по умолчанию, вы можете использовать код языка по умолчанию в своей ссылке, например: yourwebsite.com/en_US/shop. Это направит посетителя на английскую версию страницы без учета настроек браузера.
Page Speed
Введение
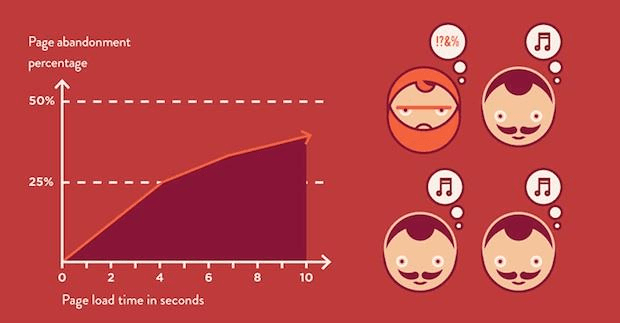
The time to load a page is an important criteria for search engines. A faster website not only improves your visitor's experience, but gives you a better page ranking. Some studies have shown that, if you divide the time to load your pages by two (e.g. 2 seconds instead of 4 seconds), the visitor abandonment rate is also divided by two. (25% to 12.5%). One extra second to load a page could cost $1.6b to Amazon in sales.

Хорошая новость - Odoo делает все за Вас. Ниже описаны приемы, с помощью которых Odoo уменьшает время загрузки страниц. Вы можете сравнить рейтинг скорости загрузки вашего сайта с помощью этих двух инструментов:
Изображения
When you upload new images, Odoo automatically compresses them to reduce their sizes (lossless compression for .PNG and .GIF and lossy compression for .JPG).
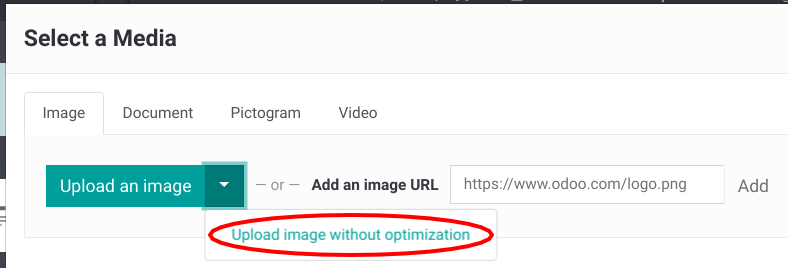
С помощью кнопки загрузить, у вас есть возможность сохранить исходное изображение без изменений, если вы хотите оптимизировать качество изображения, а не производительность.

Примечание
Odoo сжимает изображения, когда они загружаются на ваш сайт, а не по запросу посетителя. Таким образом, если вы используете стороннюю тему, она может содержать изображения, которые сжаты не эффективно. Но все изображения, используемые в официальных темах Odoo, были сжаты по умолчанию.
Когда вы нажимаете на изображение, Odoo показывает вам атрибуты alt и title тега <img>. Вы можете щелкнуть по нему, чтобы задать собственные значения этим полям.

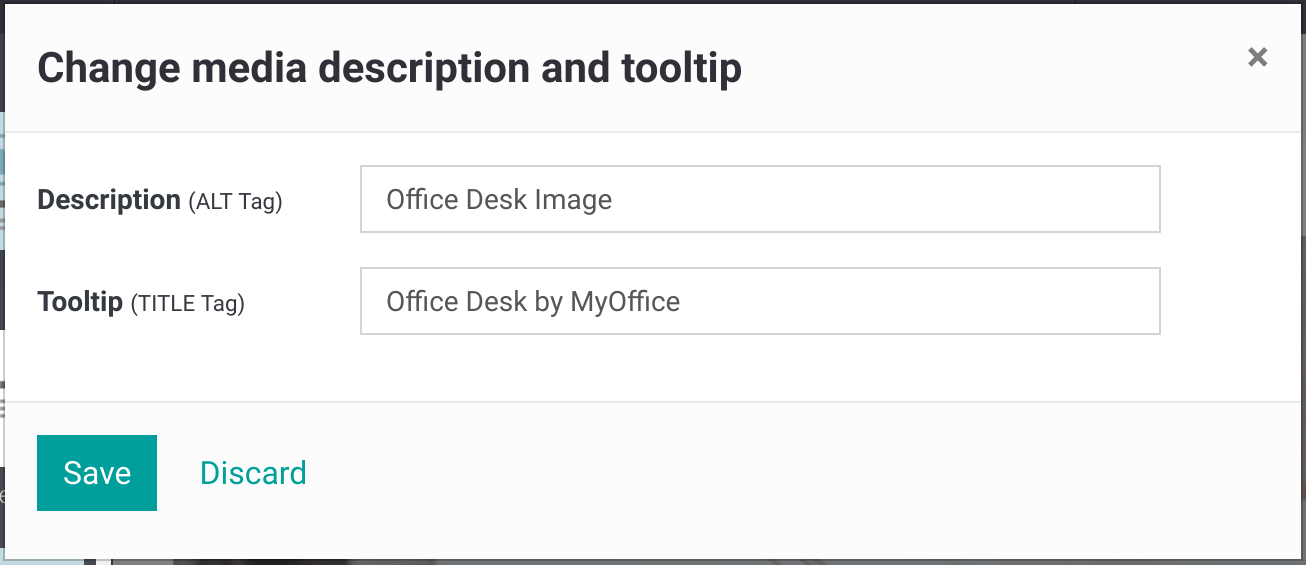
Когда вы нажимаете на эту ссылку, появится следующее окно:

Пиктограммы Odoo реализованы с использованием шрифта (Font Awesome в большинстве тем Odoo). Таким образом, вы можете использовать столько пиктограмм, сколько хотите на своей странице, они не приведут к дополнительным запросам при загрузке страницы.

Static Resources: CSS
All CSS files are pre-processed, concatenated, minified, compressed and cached (server-side and browser-side). The result:
для загрузки страницы нужен только один запрос для загрузки CSS
CSS-файл кешируется в браузере и при переходе на другие страницы сайта он берется из локального кеша, а не загружается заново
CSS файл максимально уменьшен
Pre-processed: The CSS framework used by Odoo is Bootstrap. Although a theme might use another framework, most of Odoo themes extend and customize Bootstrap directly. Since Odoo supports Less and Sass, you can modify CSS rules instead of overwriting them through extra CSS lines, resulting in a smaller file.
Concatenated: every module or library you might use in Odoo has its own set of CSS, Less or Sass files (eCommerce, blogs, themes, etc.). Having several CSS files is great for the modularity, but not good for the performance because most browsers can only perform 6 requests in parallel resulting in lots of files loaded in series. The latency time to transfer a file is usually much longer than the actual data transfer time, for small files like .JS and .CSS. Thus, the time to load CSS resources depends more on the number of requests to be done than the actual file size.
Для решения этой проблемы, все CSS / Less / Sass объединяются в один файл CSS для отправки в браузер, и посетитель получит только один CSS-файл для загрузки на каждой странице. Так как CSS является общими для всех страниц, когда посетитель переходит на другую страницу, браузер даже не придется загружать новый файл CSS!
Оба файла в <head> | Что загружается в браузер (только один файл) |
|---|---|
/* Из bootstrap.css */ | .text-muted { |
| .text-muted { | color: #666; |
| color: #777; | background: yellow |
| background: yellow; | } |
| } | |
/* Из my-theme.css */ | |
| .text-muted { | |
| color: #666; | |
| } |
CSS, отправленный Odoo, включает все CSS / Less / Sass всех страниц / модулей. Делая это, дополнительные просмотры страниц от одного и того же посетителя вообще не должны загружать файлы CSS. Но некоторые модули могут включать огромные ресурсы CSS / Javascript, которые вы не хотите предварительно выбирать на первой странице, потому что они слишком большие. В этом случае Odoo разбивает этот ресурс на второй пакет, который загружается только тогда, когда запрашивается его страница. Примером этого является бэкэнд, который загружается только тогда, когда посетитель входит в систему и обращается к бэкэнду (/web).
Примечание
If the CSS file is very big, Odoo will split it into two smaller files to avoid the 4095 selectors limit per sheet of Internet Explorer. But most themes fit below this limit.
Уменьшение: После предварительной обработки и конкатенации итоговый CSS минимизируется, чтобы уменьшить его размер.
До минификации | После минификации |
|---|---|
/* некоторые комментарии */ | .text-muted {color: #666} |
| .text-muted { | |
| color: #666; | |
| } |
Затем окончательный результат сжимается, перед отправкой в браузер.
Then, a cached version is stored server-side (so we do not have to pre-process, concatenate, minify at every request) and browser-side (so the same visitor will load the CSS only once for all pages they visit).
Static Resources: Javascript
As with CSS resources, Javascript resources are also concatenated, minified, compressed and cached (server-side and browser-side).
Odoo создает три пакета Javascript:
- One for all pages of the website (including code for parallax effects, form validation, etc.)
- One for common Javascript code shared among frontend and backend (Bootstrap)
Один для серверного JavaScript кода (Клиентский интерфейс Odoo Ваших сотрудников)
Most visitors of your website will only need the first two bundles, resulting in a maximum of two Javascript files to load to render one page. As these files are shared across all pages, further clicks by the same visitor will not load any other Javascript resource.
Примечание
If you work in debug mode, the CSS and Javascript are neither concatenated, nor minified. Thus, it's much slower. But it allows you to easily debug with the Chrome debugger as CSS and Javascript resources are not transformed from their original versions.
CDN
Если вы активируете функцию CDN в Odoo, статические ресурсы (Javascript, CSS, images) загружаются из сети доставки контента. Использование сети доставки контента имеет три преимущества:
Посетитель загружает ресурсы с ближайшего к себе сервера (большинство CDN имеют серверы в основных странах по всему миру)
Кеширование оптимизирует использование ресурсов (без вычислений на вашем собственном сервере)
Разделить загрузку ресурсов на разные службы, позволяя параллельно загружать больше ресурсов (например: ограничение Chrome осуществляет 6 параллельных запросов к одному домену)
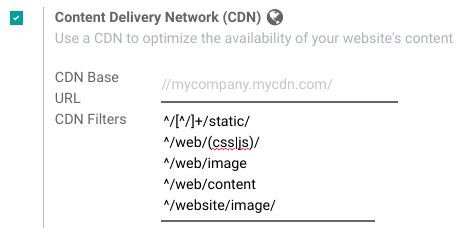
Вы можете настроить параметры CDN из приложения Website Admin, используя меню «Настройка». Ниже приведен пример конфигурации, которую вы можете использовать:

HTML страницы
The HTML pages can be compressed, but this is usually handled by your web server (NGINX or Apache).
The Odoo Website builder has been optimized to guarantee clean and short HTML code. Building blocks have been developed to produce clean HTML code, usually using Bootstrap and the HTML editor.
Например, если вы используете элемент выбора цвета, чтобы изменить цвет абзаца на основной цвет вашего сайта, Odoo создаст следующий код:
<p class="text-primary">My Text</p>
В то время как большинство HTML-редакторов (например, CKEditor) создаст следующий код:
<p style="color: #AB0201">My Text</p>
Адаптивный дизайн
Websites that are not mobile-friendly are negatively impacted in search engine rankings. All Odoo themes rely on Bootstrap to render efficiently according to the device: desktop, tablet or mobile.

As all Odoo modules share the same technology, absolutely all pages in your website are mobile friendly.
Browser Caching
Javascript, изображения и CSS имеют URL-адрес, который динамически изменяется при изменении их содержимого. В качестве примера все CSS-файлы загружаются через этот URL-адрес: http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css. Часть 457-0da1d9d этого URL изменится, если вы измените CSS своего сайта.
Это позволяет Odoo установить очень длинную задержку кеша (XXX) для этих статических ресурсов: XXX сек, если вы измените ресурс, он моментально попадет на сайт.
Масштабируемость
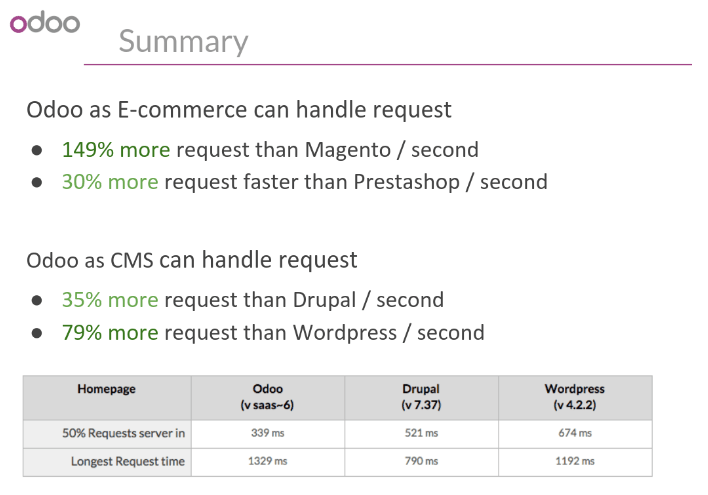
In addition to being fast, Odoo is also more scalable than traditional CMS and eCommerce (Drupal, Wordpress, Magento, Prestashop). The following link provides an analysis of the major open source CMS and eCommerce compared to Odoo when it comes to high query volumes: *https://www.odoo.com/slides/slide/197*
Here is the slide that summarizes the scalability of Odoo Website & eCommerce.

Search Engines Files
Карта сайта
The sitemap points out pages to index to search engine robots.
Odoo generates a /sitemap.xml file automatically for you. For
performance reasons, this file is cached and updated every 12 hours.
По умолчанию все URL-адреса будут находиться в одном файле /sitemap.xml, но если у вас много страниц, Odoo автоматически создаст файл индекса Sitemap, соблюдая протокол sitemaps.org группируя URL по 45000 ссылок на одну карту сайта.
Каждая запись в файле sitemap имеет 4 атрибута, которые заполняются автоматически:
<loc>: URL-Адрес страницы<lastmod>: last modification date of the resource, computed automatically based on related object. For a page related to a product, this could be the last modification date of the product or the page.<priority>: modules may implement their own priority algorithm based on their content (example: a forum might assign a priority based on the number of votes on a specific post). The priority of a static page is defined by it's priority field, which is normalized (16 is the default).
Разметка структурированных данных
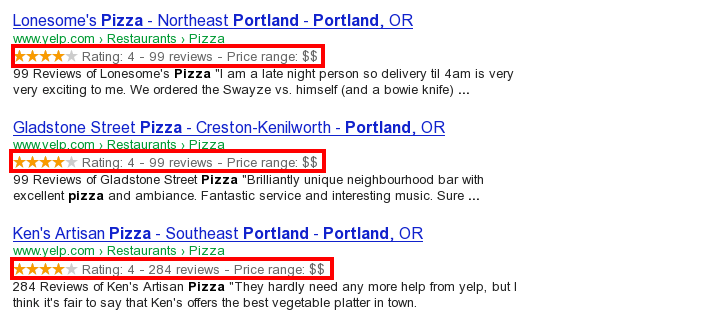
Structured Data Markup is used to generate Rich Snippets in search engine results. It is a way for website owners to send structured data to search engine robots; helping them understand your content and create well-presented search results.
Google поддерживает ряд структурированных сниппетов для разных типов контента, в том числе: Reviews, People, Products, Businesses, Events and Organizations.
Odoo реализует микроданные, как определено в спецификации [UNKNOWN NODE title_reference] __ для событий, продуктов электронной коммерции, сообщений на форуме и контактных адресов. Это позволяет показывать страницы вашего продукта в Google, используя дополнительную информацию, такую как цена и рейтинг продукта:

robots.txt
When indexing your website, search engines take a first look at the general indexing rules of the a``/robots.txt`` file (allowed robots, sitemap path, etc.). Odoo automatically creates it. Its content is:
User-agent: * Sitemap: https://www.odoo.com/sitemap.xml
It means that all robots are allowed to index your website and there is no other indexing rule than specified in the sitemap to be found at following address.
You can customize the file robots in developer mode from Settings --> Technical --> User Interface --> Views (exclude robots, exclude some pages, redirect to a custom Sitemap). Make the Model Data of the view Non Updatable to not reset the file after system upgrades.


Социальная Сеть
Odoo allows to link all your social network accounts in your website footer. All you have to do is to refer all your accounts in your company settings.