Введение
В Odoo 10.0 мы выпустили мобильное приложение, которое позволяет вам получить доступ ко всем приложениям Odoo (даже к вашим кастомизированным модулям).
Это приложение является комбинацией Odoo Web и Native Mobile components. Другими словами, это экземпляр Odoo Web, загруженный внутри собственного мобильного контейнера WebView.
На этой странице описано, как получить доступ к собственным мобильным компонентам, таким как Camera, Vibration, Notification и Toast, через Odoo Web (с помощью JavaScript). Для этого вам не нужно быть разработчиком мобильных приложений. Если вы знакомы с JavaScript API Odoo, вы можете получить доступ ко всем доступным мобильным функциям.
Предупреждение
Эта функция работает только Odoo Enterprise 10.0+
Как это работает?
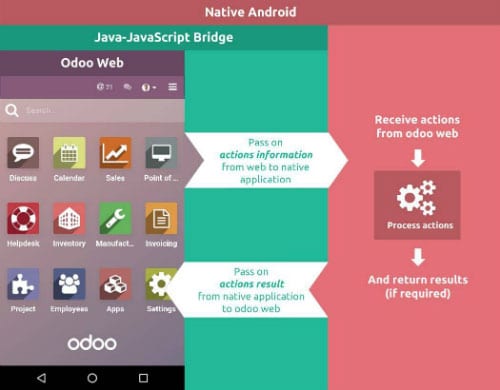
Механизм работы мобильного приложения:

Конечно, это веб-страница, которая загружается в контейнер Mobile Native Web. Но он интегрирован таким образом, что вы можете получить доступ к native ресурсам из вашего web JavaScript.
web-страницы (Odoo Web) находятся в верхней части каждого слоя, где второй уровень представляет собой Bridge (мост) между Odoo Web (JS) и native мобильными компонентами.
Когда происходит вызов из JavaScript, он проходит через Bridge, а Bridge передает его native исполнителю для выполнения этого действия.
Когда native компонент завершает свою работу он передает ее Bridge который в свою очередь передает ее в JavaScript.
Время обработки, занимаемое компонентом native, зависит от того, что вы запрашиваете у native ресурсов. Например Camera или GPS.
Как это использовать?
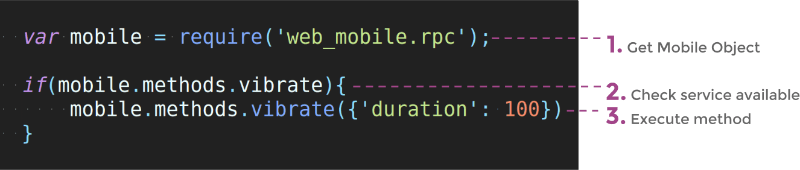
Как и в случае с Odoo Web Framework, Mobile API можно использовать где угодно, получая объект от ** web_mobile.rpc **

Мобильный объект RPC вызовов предоставляет список доступных методов (это работает только с мобильным приложением).
Проверяет доступен ли метод и затем выполняет его.
Методы
Примечание
Каждый из методов возвращает JQuery Deffered, который возвращает словарь данных JSON
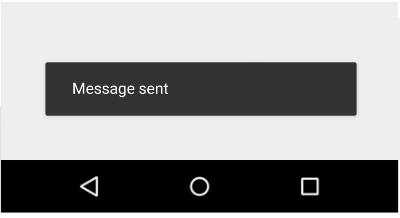
Показать Toast(уведомление) на устройстве
showToast()
- args (
object) – сообщение текст для отображения
Toast предоставляет простой отзыв об операции в небольшом всплывающем окне. Он только заполняет объем, необходимый для сообщения, и текущая активность остается видимой и интерактивной.
mobile.methods.showToast({'message': 'Message sent'});

Вибрация устройства
vibrate()
- args (
object) – Постоянно вибрирует в течение указанного периода времени (в миллисекундах).
Заставляет вибрировать мобильное устройство с заданной продолжительностью.
mobile.methods.vibrate({'duration': 100});
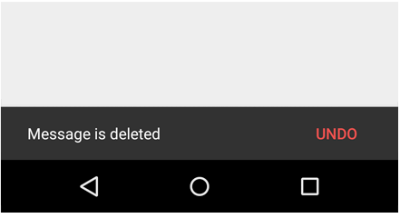
Показать элемент Snackbar с действием
showSnackBar()
- args (
object) – (обязательный параметр) мessage показать Snackbar и действие button label в Snackbar (необязательный параметр)
True если пользователь нажал на Action button, False если Snackbar был автоматически скрыт через некоторое время.Snackbar обеспечивают легкую обратную связь об операции. Они показывают краткое сообщение в нижней части экрана на мобильном телефоне или в левом нижнем углу на более крупных устройствах. Snackbar отображаются над всеми остальными элементами на экране, одновременно может отображаться только один элемент.
mobile.methods.showSnackBar({'message': 'Message is deleted', 'btn_text': 'Undo'}).then(function(result){
if(result){
// Do undo operation
}else{
// Snack Bar dismissed
}
});

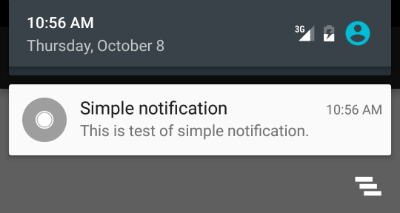
Показ уведомлений
showNotification()
- args (
object) – заголовок (первая строка) уведомления, сообщение (вторая строка) уведомления.
Уведомление - это сообщение, которое вы можете отобразить пользователю за пределами обычного пользовательского интерфейса вашего приложения. Когда вы указываете системе выдать уведомление, оно сначала появляется в виде значка в области уведомлений. Чтобы просмотреть подробности уведомления, пользователь открывает панель уведомлений. Как область уведомлений, так и панель уведомлений являются управляемыми системой областями, которые пользователь может просматривать в любое время.
mobile.showNotification({'title': 'Simple Notification', 'message': 'This is a test for a simple notification'})

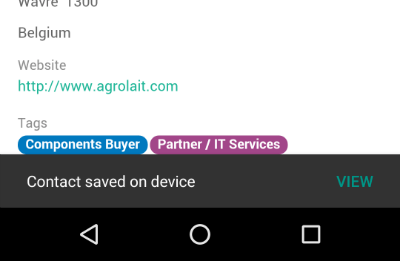
Создание контакта на устройстве
addContact()
- args (
object) – Словарь с контактными данными. Возможные ключи (name, mobile, phone, fax, email, website, street, street2, country_id, state_id, city, zip, parent_id, function и image)
Создайте новый контакт на устройстве с указанными контактными данными.
var contact = {
'name': 'Michel Fletcher',
'mobile': '9999999999',
'phone': '7954856587',
'fax': '765898745',
'email': 'michel.fletcher@agrolait.example.com',
'website': 'http://www.agrolait.com',
'street': '69 rue de Namur',
'street2': false,
'country_id': [21, 'Belgium'],
'state_id': false,
'city': 'Wavre',
'zip': '1300',
'parent_id': [8, 'Agrolait'],
'function': 'Analyst',
'image': '<<BASE 64 Image Data>>'
}
mobile.methods.addContact(contact);

Сканирование штрих-кодов
scanBarcode()
code любого штрих-кодаШтрих-код API обнаруживает штрих-коды в режиме реального времени, на устройстве, в любой ориентации.
Штрих-код API может считывать следующие форматы штрих-кода:
- 1D штрих-коды: EAN-13, EAN-8, UPC-A, UPC-E, Code-39, Code-93, Code-128, ITF, Codabar
- 2D штрих-коды: QR Code, Data Matrix, PDF-417, AZTEC
mobile.methods.scanBarcode().then(function(code){
if(code){
// Perform operation with the scanned code
}
});
Переключение между аккаунтами не устройстве
switchAccount()
Используйте switchAccount для переключения от одного аккаунта к другому.
mobile.methods.switchAccount();