Введение
In Odoo 10.0 we released a mobile app, allows you to access all Odoo apps (even your customized modules).
The application is a combination of Odoo Web and Native Mobile components, in other words it is a Odoo Web instance loaded inside native WebView container of mobile.
This page documents how you can access mobile native components like Camera, Vibration, Notification, Toast through Odoo Web (via JavaScript). For this, you do not need to be a mobile developer, if you know Odoo JavaScript API you can access all available mobile features.
Предупреждение
Эта функция работает только Odoo Enterprise 10.0+
Как это работает?
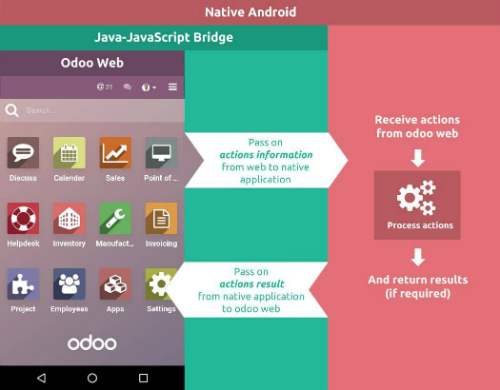
Internal working of Mobile application:

Конечно, это веб-страница, которая загружается в контейнер Mobile Native Web. Но он интегрирован таким образом, что вы можете получить доступ к native ресурсам из вашего web JavaScript.
WebPages (Odoo Web) is on the top of each layer, where second layer is a Bridge between Odoo Web (JS) and Native component of mobile.
When any call from JavaScript triggered it passes through Bridge and Bridge pass it to native invoker to perform that action.
When the native component has done their work, it again is passed to Bridge and you get the output in JavaScript.
Process time taken by the Native component depends on what you are requesting from Native resources. Like Camera or GPS Location.
Как это использовать?
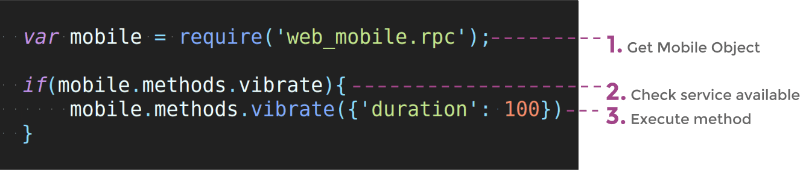
As Odoo Web Framework, Mobile api can be used anywhere by getting object of web_mobile.rpc

Mobile rpc object provide list of methods available (Works only with Mobile App).
Just check for method availability and execute it.
Методы
Примечание
Each of the methods returns JQuery Deffered object with returning data JSON dictionary
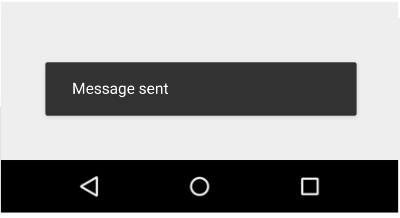
Показать Toast(уведомление) на устройстве
showToast()
- args (
object) -- сообщение текст для отображения
A toast provides simple feedback about an operation in a small popup. It only fills the amount of space required for the message and the current activity remains visible and interactive
mobile.methods.showToast({'message': 'Message sent'});

Вибрация устройства
vibrate()
- args (
object) -- Постоянно вибрирует в течение указанного периода времени (в миллисекундах).
Заставляет вибрировать мобильное устройство с заданной продолжительностью.
mobile.methods.vibrate({'duration': 100});
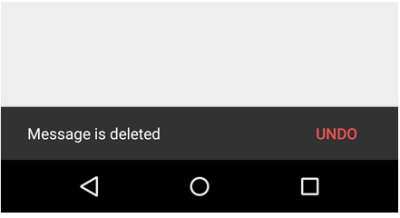
Показать элемент Snackbar с действием
showSnackBar()
- args (
object) -- (обязательный параметр) мessage показать Snackbar и действие button label в Snackbar (необязательный параметр)
True if User click on Action button, False if SnackBar auto dismissed after some timeSnackbars provide lightweight feedback about an operation. They show a brief message at the bottom of the screen on mobile and lower left on larger devices. Snackbars appear above all other elements on screen and only one can be displayed at a time.
mobile.methods.showSnackBar({'message': 'Message is deleted', 'btn_text': 'Undo'}).then(function(result){
if(result){
// Do undo operation
}else{
// Snack Bar dismissed
}
});

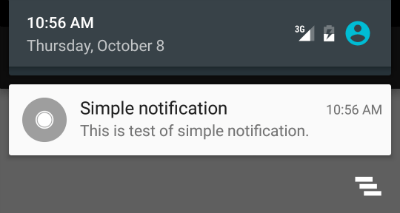
Показ уведомлений
showNotification()
- args (
object) -- заголовок (первая строка) уведомления, сообщение (вторая строка) уведомления.
Уведомление - это сообщение, которое вы можете отобразить пользователю за пределами обычного пользовательского интерфейса вашего приложения. Когда вы указываете системе выдать уведомление, оно сначала появляется в виде значка в области уведомлений. Чтобы просмотреть подробности уведомления, пользователь открывает панель уведомлений. Как область уведомлений, так и панель уведомлений являются управляемыми системой областями, которые пользователь может просматривать в любое время.
mobile.showNotification({'title': 'Simple Notification', 'message': 'This is test of simple notification'})

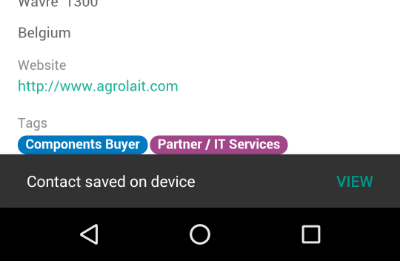
Создание контакта на устройстве
addContact()
- args (
object) -- Словарь с контактными данными. Возможные ключи (name, mobile, phone, fax, email, website, street, street2, country_id, state_id, city, zip, parent_id, function и image)
Create device contact with given contact details.
var contact = {
'name': 'Michel Fletcher',
'mobile': '9999999999',
'phone': '7954856587',
'fax': '765898745',
'email': 'michel.fletcher@agrolait.example.com',
'website': 'http://www.agrolait.com',
'street': '69 rue de Namur',
'street2': false,
'country_id': [21, 'Belgium'],
'state_id': false,
'city': 'Wavre',
'zip': '1300',
'parent_id': [8, 'Agrolait'],
'function': 'Analyst',
'image': '<<BASE 64 Image Data>>'
}
mobile.methods.addContact(contact);

Сканирование штрих-кодов
scanBarcode()
code from any barcodesThe Barcode API detects barcodes in real-time, on device, in any orientation.
It reads the following barcode formats:
1D штрих-коды: EAN-13, EAN-8, UPC-A, UPC-E, Code-39, Code-93, Code-128, ITF, Codabar
2D штрих-коды: QR Code, Data Matrix, PDF-417, AZTEC
mobile.methods.scanBarcode().then(function(code){
if(code){
// Perform operation with code scanned
}
});
Переключение между аккаунтами не устройстве
switchAccount()
Use to switch device account.
mobile.methods.switchAccount();